ALEH Conference
User Experience Designer, User Interface Designer, Front-End Developer
ALEH is a scientific nonprofit organization. Its primary objective is to promote and disseminate Hepatology in a Latin American level, through fluid exchange with specialists in the area, local and international institutions and the community in general.
I was the UX and UI Designer of this web app for both iOS and Android as well as the Front-End Developer. I was given approximately a month to complete this project.
Because of the short time frame given to complete this project I had less time than usual to perform user research. I relied on UX questionnaires, comparative assessments and the creation of content patterns to ensure the intended users would be able to complete all the expected tasks before and while the conference was happening.
Through a UX Questionnaire I was able to learn more about the app itself, about the user experience it was intended to provide and anything else I needed to know beforehand. This way I was able to make sure I understood the goals and I knew what I was designing and why.
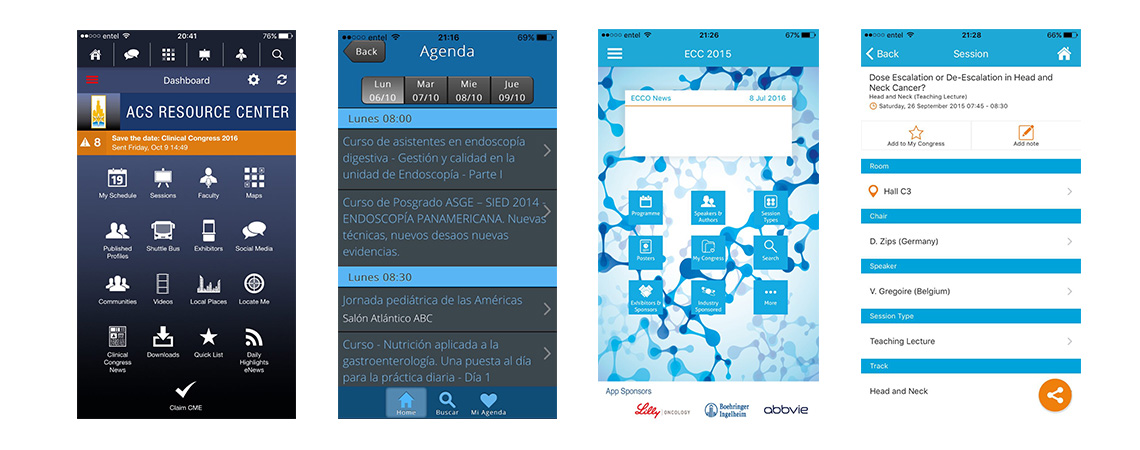
I perfmormed a Comparative Assessment by looking at other applications dedicated to providing services for other conferences. Because of this I was able to figure out best practices that customers are likely to expect in our product.

Creating Content Patterns helped me come up with a sampling of all types of information, assets and functionality the app was going to provide. This helped me determine how the app was going to be structured and what content and capabilities the users would have access to.
Because of the time restraint of the project it wasn't possible to create two dedicated apps: one for Android and one for iOS. We as a team decided to create a Web App instead. For this I had to learn how to use PhoneGap and combine it with my previous knowledge of HTML, CSS and Javascript.
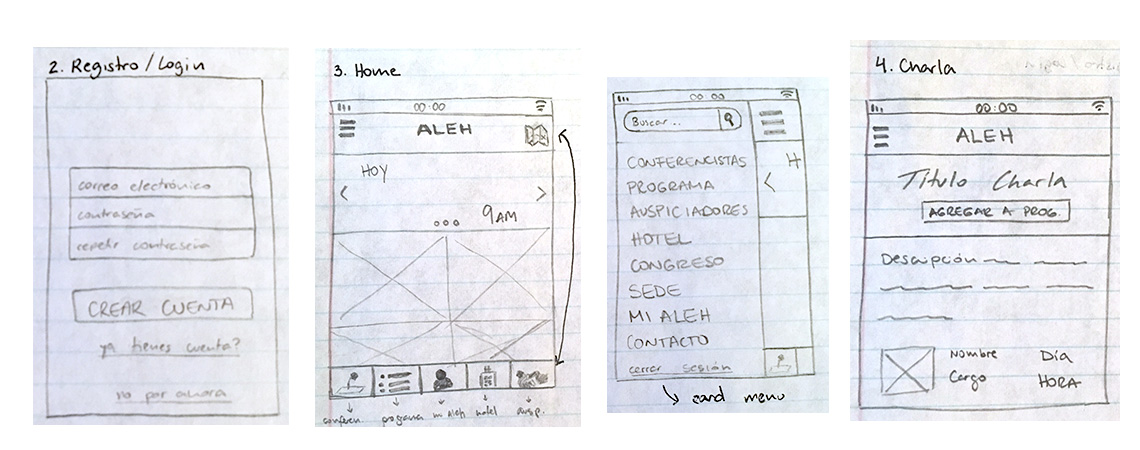
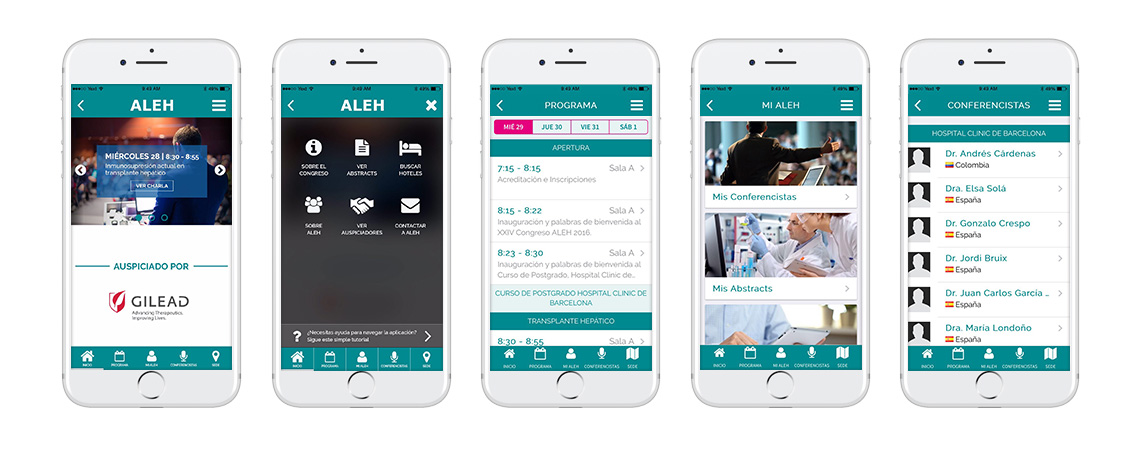
Once the structure of the app was determined, I worked alongside the conference organizers using flowcharts, sketches and wireframes to begin designing the app.

Sketching helped us figure out what form the product could take. During this stage we are not focusing on design, but on the concept. We explored different forms the ultimate design could take and began creating high-fidelity wireframes once we found our answers.
After sketching I moved on to Wireframes. This was to see how the product would look and function in detail. It shows the whole system and answers questions such as: how will the user get to one section and where will they go from there? Does it feel clean and balanced? These questions were passed on to other people involved in the process and their feedback was incorporated into the final design.

This project was especially useful as a learning experience to figure out which techniques should be given priority to when time constraint is a factor. No matter how little time there is available to complete any given project my job as a user experience designer is to create the most complete product possible and through even a small amount of research and design tools I was able to achieve this.
Using the right combination of tools it is still possible to design a final product that will meet the users expectations and will perform the way it's supposed to.
Drop me a line at letstalk@cmdesign.me, I would love to hear from you!