Marastar
User Experience Designer, User Interface Designer, Front-End Developer, Branding, Marketing
Marastar is one of the largest manufacturers and distributors of solid rubber tires for both OEMs (Original Equipment Manufacturers) and retailers in the US.
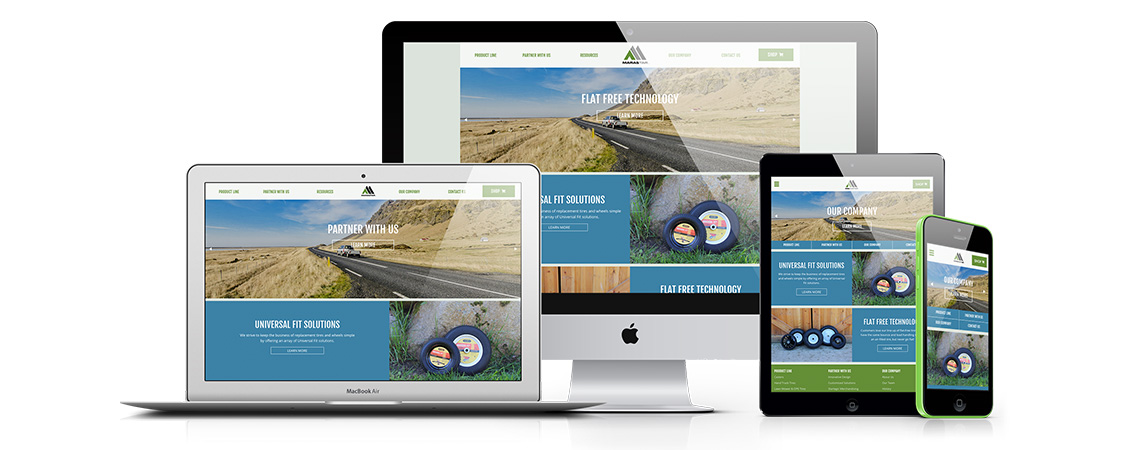
As a UX and UI Designer and Front-End Developer I have worked designing and implementing their new corporate site, creating websites for different product lines and updating their eCommerce site. All websites had to be responsive and adapt to different screen sizes without losing functionality.
When I first began working at Marastar (formerly Marathon Industries) they already had a working eCommerce site. Because they had been selling online for a few years they had a lot of analytics data I was able to go through to learn about who uses their website and how. This was a great tool to dig into the specifics of their users: gender, age range and location. I was also able to identify navigation patterns such as how people were navigating the website and where they were leaving it.
I worked closely with customer service and management to discover which areas of the website were most in need of improvement from a User Experience perspective. I was also able to determine what the highest priority was from a business angle. After the company was acquired and the business was ready to create a new website under the new brand I was able to make bigger changes to the structure of the site.
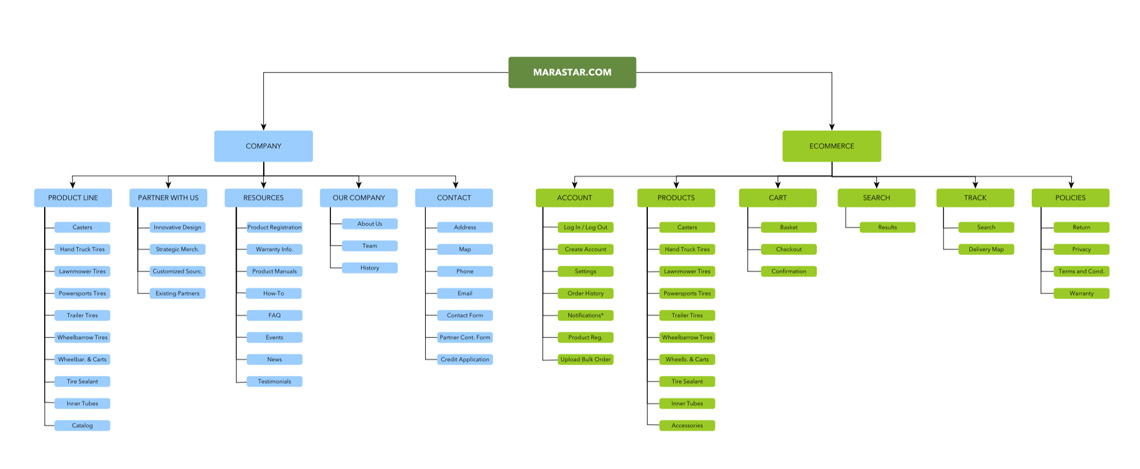
One of the conclusions I reached during my user research phase was that we needed to separate our eCommerce site from our corporate site. Our existing website was trying to communicate to both and in the process was lacking enough to satisfy both OEMs and end-users.
I worked alongside our new product designer and using the information acquired through my research we determined the new structure for both websites.

I created a Project Brief that outlined the expected outcomes for each project (corporate website and eCommerce site) so we could always keep in mind what the overall plan was. This was especially helpful when speaking with our parent company who we were communicating our process to.
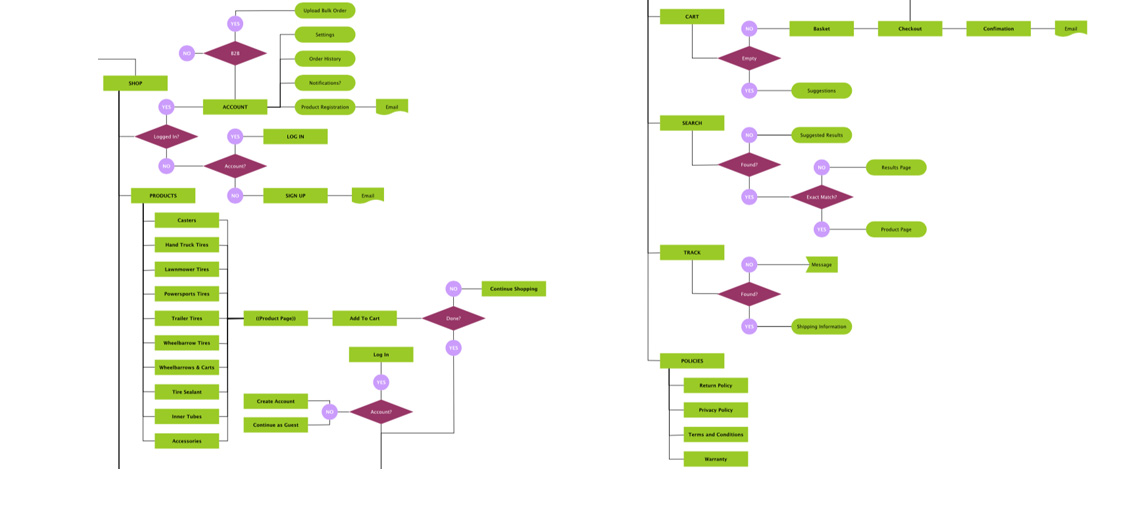
After agreeing to the structure of both websites I began working on a Flow Chart to help determine the way each site would flow, which steps the user would need to take to get from point A to point B and what would happen in between. This was especially useful on our eCommerce site to figure out the information/links we should include on each page and where we needed to include error/success messages.

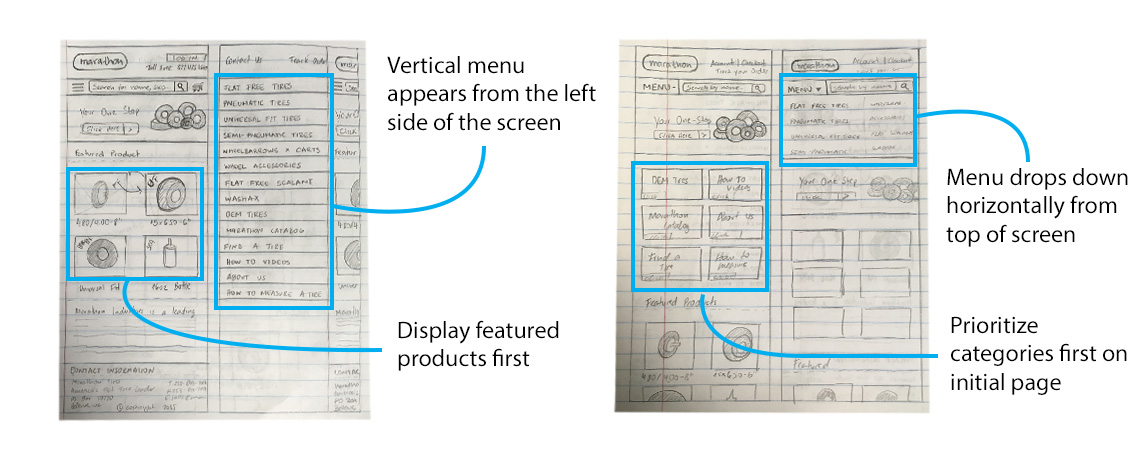
I created several Sketches to generate a range of potential solutions to a particular problem. Each iteration was discussed with a cross-functional team within the company. Once I had developed several sketches I created a Sketchboard to get an idea of what the overall system would look like. This helped to figure out if there were any sections that were missing and to choose which sections would be turned into high fidelity designs.

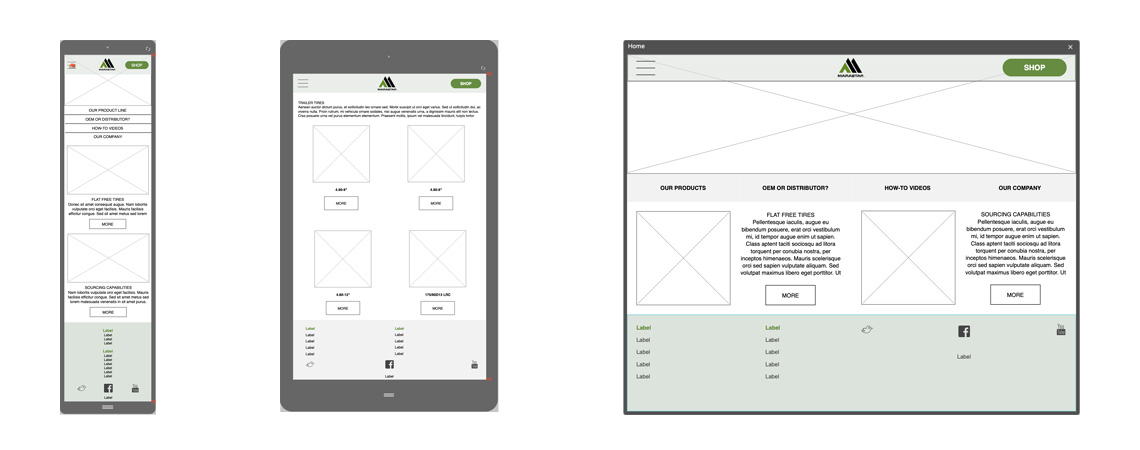
With Wireframes I was able to create a skeletal description of what the websites were going to look like. This included how the information was going to be displayed across different devides/screen sizes. It helped picture how the user would navigate across the site and the type of information they would encounter on each step.

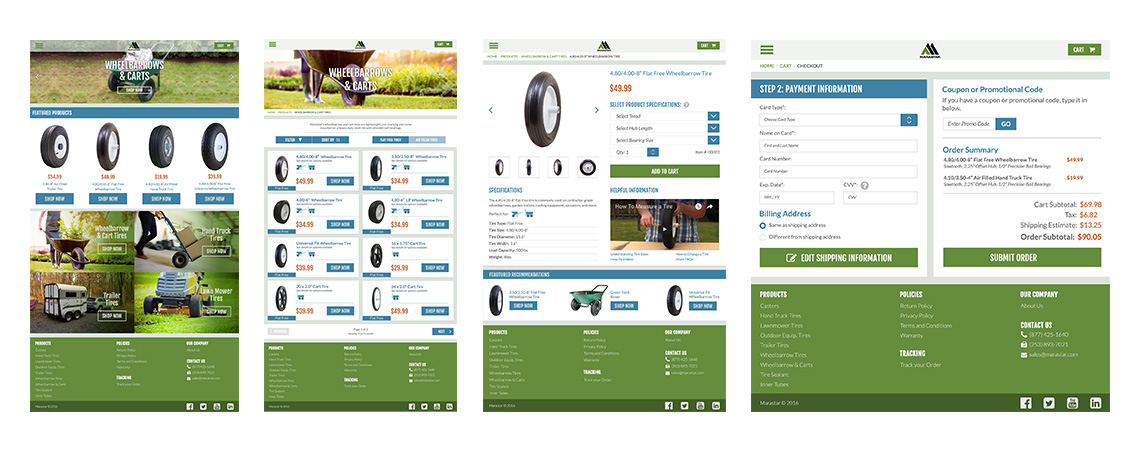
Once enough wireframes were created to conclude the websites flowed as expected I moved on to the actual design. I began with high-fidelity designs using Photoshop, Adobe XD and later Sketch. Once I had an Interactive Prototype I tested the websites (especially the eCommerce one) with several different users to see if it worked as intended.

One of the tasks I asked our test users to perform was shop and buy one of our products. During this usability test I discovered some people were having trouble understanding what each spec they were asked to choose meant, so we decided to implement tooltips to explain how they could obtain said information. We also changed the way our products were categorized after I discovered most people shop based on the application of the product (wheelbarrow, hand truck, lawn mower, etc.) instead of the type (flat free, pneumatic, etc.).

One of the things I have learned while working at this company is that sometimes it's possible for users to not understand exactly what they are looking for and how to find it. Tire sizes and specs can be very confusing, especially if all you need is to replace the tire that's been sitting on your wheelbarrow for the past ten years.
It is up to us (the company, the designer) to make this process as easy and simple as possible and to provide all the information necessary for customers to make an informed purchased. One of the company's goals is to reduce returns and get the customer the right product on the first try.
With this in mind I design websites that provide all the important information. I make sure it's easy to find, but doesn't interfere with the rest of the shopping process. It is also important to provide clear channels of communication so that customers can reach out to us when they are not able to find what they are looking for.
Because customers are in constant contact with our customer service representatives I work alongside them on a regular basis to detect new opportunities for improvement and develop our websites' user experience further.
Drop me a line at letstalk@cmdesign.me, I would love to hear from you!